Example of the Use of an Interactive PDF Form
- With PDF files, you can easily create stunning digital publications with amazing page flip effect. Flip PDF Professional is the excellent animated PDF creator that helps you to attract maximum attention of the customers. Its high quality page flip animation and fascinating templates gives users the feeling of reading a paper issue at ease.
- The interactive PDF features are the parts of a PDF that take your audience beyond the basic reading experience, and gives them more. Buttons that let them navigate around the file, videos that explain the subject in detail, windows that can open and close, hyperlinks, sounds, even.
- Animated PDF Files Many people are not familiar with animated PDF documents, though they have actually been around for several years: An animated PDF file is a standard PDF file, that is viewable with standard PDF viewers, include Adobe's free Acrobat viewer.; These files can contain 3D, interactive, animated content. You can rotate, zoom, and print the animation.
Use
The following example demonstrates the use of an interactive PDF form. It also explains the view structure, the required context structure, and the data binding of the UI element properties to the context structure defined at design time for the PDF form layout. In addition, it contains a procedure for creating and designing an interactive PDF form using the Adobe Designer. For information about the use of Adobe Designer, refer to the online help of this tool.
This example uses a simple PDF document containing two field objects of the type Text Field that display the last name and first name of a person. The PDF document retrieves the required data from the view context. The document is saved as example.pdf on the local hard disk using the Submit button. The source code for the storage is contained in the onActionSubmit method of the controller implementation. For more information, refer to the chapter below: Controller Implementation.
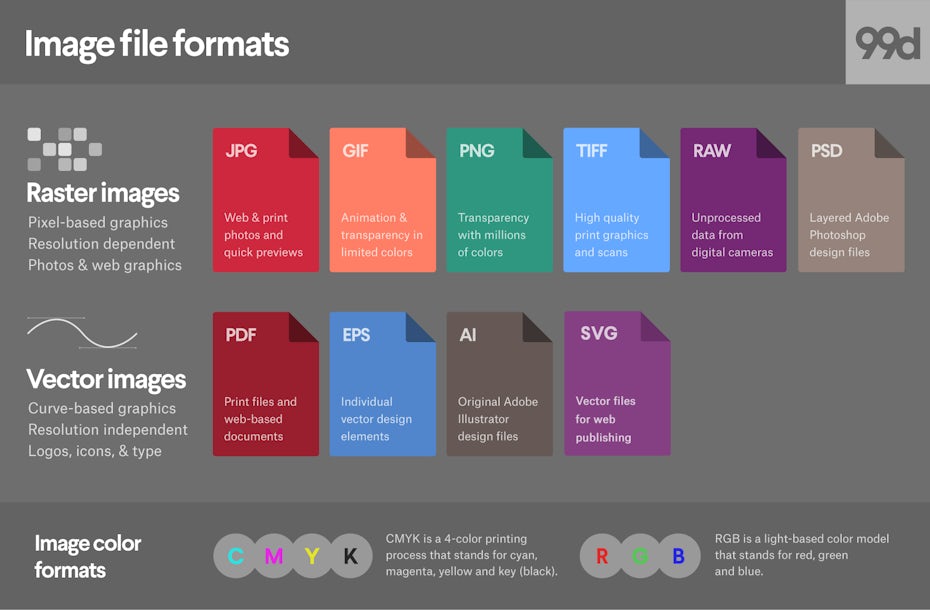
This animated infographic is an interesting example of how the format can be used to compare two similar things and highlight their differences. Here we see Adobe’s vector graphics editor Illustrator side by side with Adobe’s raster graphics editor Photoshop. With PDF files, you can easily create stunning digital publications with amazing page flip effect. Flip PDF Professional is the excellent animated PDF creator that helps you to attract maximum attention of the customers. Its high quality page flip animation and fascinating templates gives users the feeling of reading a paper issue at ease.
For a description of the individual UI element properties, refer to the Web Dynpro InteractiveForm API documentation.
Prerequisites

You have created a Web Dypro application and also a view (in this example called TestInteractivePDFForm) within the Web Dynpro component into which you want to insert the InteractiveForm UI element. For a detailed description of the procedure for creating Web Dynpro projects, Web Dynpro components, the context structure as well as the layout of the view, see the tutorial Creating Your First Web Dynpro Application.

You will find the system prerequisites in the Adobe library.
Procedure
Creating the view layout in which you want to display the PDF document
...
1.Insert the InteractiveForm UI element with the ID InteractiveForm2 into the view.
Choose Insert Child in the Outline window of the RootUIElementContainer in the context menu (right mouse button). Then select the value InteractiveForm in the dropdown list box. The TextView UI element with the ID DefaultTextView is used to label the PDF document and is automatically generated during view creation. In this example, the value Show interactive form is assigned to the textproperty of this UI element.

Creating the Context Structure
...
1.Create the context nodeAdressNode.
2.Create the context attributesFirstNameandName.
3.Create the context attributepdfSourceas a root node element. It contains the PDF document at runtime. This context attribute must be of the typebinary.
4.Create the supply function fillNode.
Animated Pdf Examples Online
Context structure |
Properties of the value node AdressNode |
Properties of the value attribute FirstName |
Properties of the value attribute Name |
Properties of the root node attribute pdfSource |
If you define the context structure first after creating the view, you can bind the UI element properties to the corresponding context elements directly after the insertion of the UI element into the view.
Creating the actions check and submit
Note that binding the events check and submit is required for the availability of the corresponding pushbuttons in the Web Dynpro tab of the Adobe Designer library. Refer to the screenshot in the chapter entitled Design of the PDF Template.

Data Binding
...
1.Define data binding of the UI element properties (see the following screenshot).
2.Binding the actions
Controller Implementation
The following source code contains only the most important parts of the controller implementation:

//Implementation of the supply function fillNode.The code is called when the view is initialized. publicvoidfillNode(IPrivateTestViewInteractivePDFForm.IAddressNodeNodenode,IPrivateTestViewInteractivePDFForm.IContextElementparentElement) { //@@begin fillNode(IWDNode,IWDNodeElement) IPrivateTestViewInteractivePDFForm.IAddressNodeElementelement=wdContext.nodeAddressNode().createAddressNodeElement(); element.setFirstName('John'); element.setName('Smith'); wdContext.nodeAddressNode().bind(element); //@@end } .. .. //Implementation of the event submit publicvoidonActionsubmit(com.sap.tc.webdynpro.progmodel.api.IWDCustomEventwdEvent) { //@@begin onActionsubmit(ServerEvent) IPrivateTestViewInteractivePDFForm.IContextElementcontextElement=wdContext.currentContextElement(); byte[]bytes=contextElement.getPdfSource(); try { Filefile=newFile('C:tempexample.pdf'); FileOutputStreamos=newFileOutputStream(file); os.write(bytes); os.close(); } catch(IOExceptione) { // do something e.printStackTrace(); } wdThis.wdGetAPI().getComponent().getMessageManager().reportSuccess('You have pressed Submit! FirstName is: '+wdContext.currentAddressNodeElement().getFirstName()); //@@end } |
After the data binding is completed, you can design the PDF document. Call the Adobe Designer to design and edit the InteractiveForm UI element by choosing Edit in the context menu of this UI element. The Adobe Designer opens in the SAP NetWeaver Developer Studio. The template for the PDF document is provided within the body page. There you can insert the required standard objects, such as Text Field, using the tab Library and the drag and drop function. The Data View of the Adobe Designer provides the context node AddressNode to which you have bound the dataSource property of the InteractiveForm UI element.
Designing the PDF Template:
...
1.For this example, insert two field objects of the type Text Field into the PDF document.
a.Use the Drag&Drop function to insert text field 1, in which the last name is to be displayed
b.Use the Drag&Drop function to insert text field 2, in which the first name is to be displayed
2.Drag and drop the corresponding context attributes FirstName and Name under the context node AddressNode into the two field objects of the type Text Field. If the context attribute or the context node is bound to the standard object, they are marked by the icon .
3.As is the case in this example, by binding the actions check and submit, you have at your disposal SAP-defined pushbuttons in the Web Dynpro tab which you can use to store the PDF document on your local hard disk. Choose Submit to SAP, then drag and drop this selection to the template (body pages). When this pushbutton is selected, the action that you defined in the onActionsubmit method of the controller implementation is executed.
4.Save the metadata by choosing Save all metadatain the context menu of the pushbutton File in the toolbar.
Animated Pdf Examples Powerpoint
Result
Before you can call the Web Dynpro application, you must build the Web Dynpro project and install the Web Dynpro application on the J2EE Engine.
Animated Pdf Examples
You start the Web Dynpro applications by choosing Deploy new archive and run in the context menu of the example application ExampleInteractiveFormApplication.
The Web Dynpro application is called in the browser from a Web address. As a result, a simple, interactive PDF document is displayed containing the last name and first name of the person John Smith (see the following screenshot). Since the PDF document is interactive, you can edit these text fields. The current data is saved in the view context.
Animated Pdf Examples Software
If you choose the Submit button, the PDF document is stored as example.pdf in the directory C:temp of the server (see source code of the onActionsubmit method in the controller implementation).